DIGILOS direkt in Ihre Website integrieren
DIGILOS direkt in Ihre Website integrieren
Mit Hilfe eines iFrames können Sie das Los Ihrer DIGILOS-Kampagne zur direkten Benutzung auf Ihrer Website einbinden. Das bietet sich besonders an, wenn Sie eine eigene Landingpage für Ihre Kampagne erstellt haben. Die Teilnehmer können das Los dann direkt auf Ihrer Website oder Landingpage frei rubbeln und müssen nicht erst einen neuen Link öffnen. Denn ein iFrame funktioniert als Rahmen, den Sie auf Ihrer Website platzieren und in dem dann eine andere Website (in diesem Fall das Los) geladen wird.
So könnte das Ganze aussehen
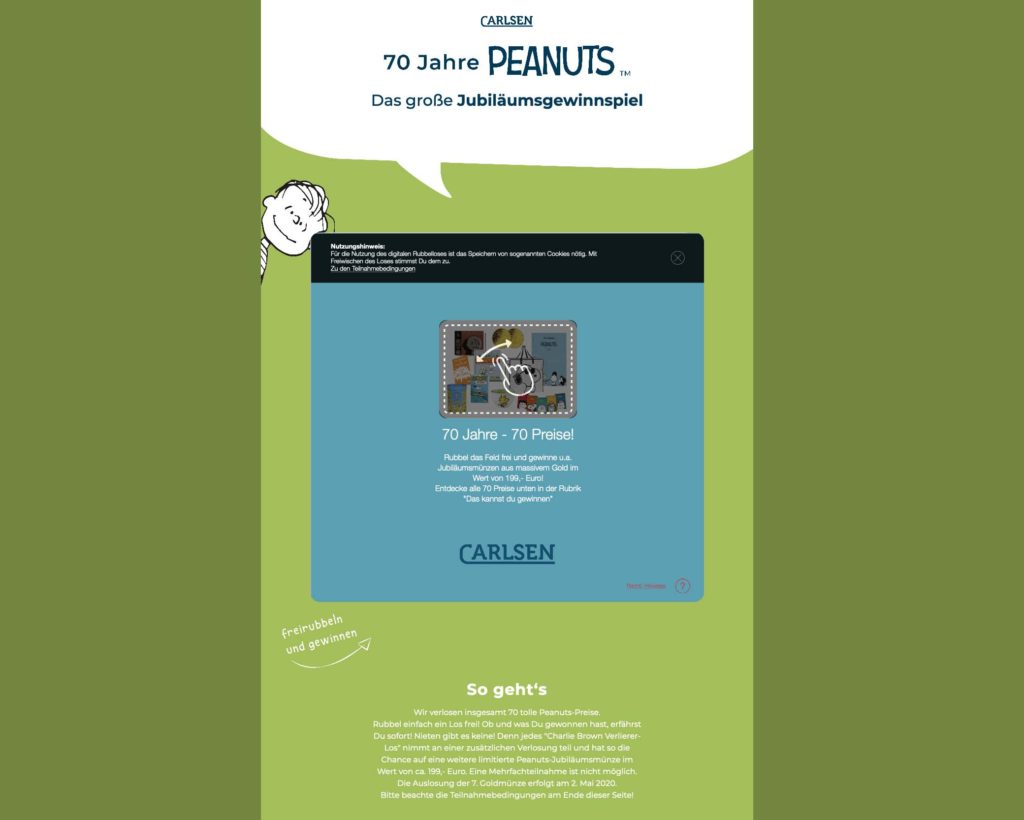
Der Carlsen-Verlag hat für seine Kampagne mit DIGILOS eine Landingpage zum Thema “70 Jahre Peanuts” erstellt. Das Los wurde per iFrame eingebunden (blauer Kasten in der Mitte) und konnte so direkt auf der Jubiläumsseite gespielt werden.

Und so funktioniert es
Um den iFrame zu nutzen, müssen Sie einfach nur folgenden Code an der entsprechenden Stelle in Ihrer Website/ Landingpage einbauen.
<iframe src="https://ihrefirma.digilos.de/kampagne" width="BREITE EINTRAGEN" height="HÖHE EINTRAGEN" name="iFrame" title="TITEL EINTRAGEN">
</iframe>
Den Link https://ihrefirma.digilos.de/kampagne tauschen Sie gegen Ihren individuellen Kampagnen-Link aus und fügen einen passenden Titel bei title="" ein. Sie können in diesem Codeschnipsel außerdem die Breite (width) und die Höhe (height) Ihres iFrames individuell einstellen. Probieren Sie hier einfach aus, wie es auf Ihrer Website am besten aussieht.